FLAT 30 % OFF Apply Coupon Code GET30
Core Softech Solutions is the best IT Training and Placement Institute in ,Pune.
We provide all IT Training for the freshers as well as for working professionals. Also,we provide wide range of trainings.
Coresoftech Team & Trainers is of IT Consultants which consult our students for career opportunities and support for long time

Training Higlights
Live Training
Doubts Session
Lifetime Recording
Free Ebook
Interview Calls
ISO Certificate
Course Syllabus
Full Front End Development Syllabus
HTML CSS JAVASCRIPT JQUERY
HTML5
- Introduction To HTML5
- Limitations of HTML4
- Introduction and Advantages of HTML5
- First HTML5 Document
- Overview of New Features of HTML5
- Page Layout Semantic Elements
- Header
- Navigation
- Section & Articles
- Footer
- Aside and more
- Form Elements And Attributes
- New Input Types
- New Elements in Form
- New Attributes in Form Tag
- New Attributes in <input> Tag
- Working With Canvas
- Coordinates
- Path and Curves
- Drawing Lines, Rectangles and Circles
- Text and Font
- Color Gradiations
- Drawing Images
- Scalable Vector Graphics (SVG)
- Understanding SVG
- Benefits of SVG
- Using SVG Tag
- Comparing with Canvas
- Media – Audio And Video
- Audio and Source tags
- Video and Source tags
- Track tag
- Mime types supported
- Browser Compatibility
- Programming using Javascript
- Drag And Drop
- Drag and Drop Events
- Programming using JavaScript
- Web Storage
- Overview
- Local Storage
- Session Storage
- Browser Compatibility
- HTML APIs
- HTML Geolocation
- HTML Drag/Drop
- HTML Web Storage
- HTML Web Workers
CSS3
- Working With CSS3
- Introduction to CSS3
- Selectors
- Box Model
- CSS3 Borders
- Working with border-radius
- Working with box-shadow
- Working with border-image
- CSS3 Backgrounds
- Background-size
- Background-origin
- CSS3 Gradients
- Linear Gradients
- Radial Gradients
- CSS3 Text Effects
- Text
- -shadow
- Word
- -wrap
- CSS3 Web Fonts
- Creating custom fonts
- Font Descriptors
- CSS3 2D Transforms
- Working with translate
- Working with rotate
- Working with scale
- Working with skew
- Working with matrix
- CSS3 3D Transforms
- Working with rotateX
- Working with rotateY
- CSS3 Transitions And Animations
- Working with Animations
- Working with Transitions
JavaScript
- JS Introduction
- JS Where To
- JS Output
- JS Statements
- JS Syntax
- JS Comments
- JS Variables
- JS Operators
- JS Arithmetic
- JS Assignment
- JS Data Types
- JS Functions
- JS Objects
- JS Scope
- JS Events
- JS Strings
- JS String Methods
- JS Numbers
- JS Number Methods
- JS Math
- JS Random
- JS Dates
- JS Date Formats
- JS Date Methods
- JS Arrays
- JS Array Methods
- JS Array Sort
- JS Booleans
- JS Comparisons
- JS Conditions
- JS Switch
- JS Loop For
- JS Loop While
- JS Break
- JS Type Conversion
- JS Bitwise
- JS RegExp
- JS Errors
- JS Debugging
- JS Hoisting
- JS Strict Mode
- JS Style Guide
- JS Best Practices
- JS Mistakes
- JS Performance
- JS Reserved Words
- JS Versions
- JS JSON
- JS Forms
- JS Forms
- Forms API
- JS Objects
- Object Definitions
- Object Properties
- Object Methods
- Object Constructors
- Object Prototypes
- JS Functions
- Function Definitions
- Function Parameters
- Function Invocation
- Function Call
- Function Apply
- Function Closures
- JS HTML DOM
- DOM Intro
- DOM Methods
- DOM Document
- DOM Elements
- DOM HTML
- DOM CSS
- DOM Animations
- DOM Events
- DOM Event Listener
- DOM Navigation
- DOM Nodes
- DOM Collections
- DOM Node Lists
- JS Browser BOM
- JS Window
- JS Screen
- JS Location
- JS History
- JS Navigator
- JS Popup Alert
- JS Timing
- JS Cookies
- JS AJAX
- AJAX Intro
- AJAX XMLHttp
- AJAX Request
- AJAX Response
- AJAX XML File
- AJAX PHP AJAX ASP
- AJAX Database
- AJAX Applications
- AJAX Examples
- JS JSON
- JSON Intro
- JSON Syntax
- JSON vs XML
- JSON Data Types
- JSON Objects
- JSON Arrays
- JSON Parse
- JSON Stringify
- JSON PHP
- JSON HTML
- JSON
- JSONP
- JS
- Examples
- JS Examples
- JS HTML DOM
- JS HTML Input
- JS HTML Objects
- JS HTML Events
- JS Browser
Advanced Java Script Syllabus
- Introduction
- Javascript Resource
- ECMAScript Language Specification
- Course Plan
- Scope
- Scope and the JavaScript Compiler
- Compiling Function Scope
- Execution of Function Code
- Scope and Execution Example
- Function Declarations, Function Expressions, and Block Scope
- Lexical Scope
- Cheating Lexical Scope: eval
- IIFE Pattern
- IIFE Pattern Questions
- Block Scope in ES6
- Problems with the Let Keyword
- Dynamic Scope
- Quiz: Scope
- Hoisting
- Exercise 1
- Exercise 1: Solution
- this Keyword
- Binding Confusion
- Explicit Binding
- The New keyword
- Quiz: this
- Closure
- Closures
- Closure Examples
- More Closure Examples
- Module Patterns
- Quiz: Closure
- Exercise 2
- Exercise 2 Solution
- Object Orienting
- Prototype
- Prototypes Explained, Part 1
- Prototypes Explained, Part 2
- Prototype Linkages
- Prototype: Objects Linked
- Linked Prototype Diagram
- Quiz: Prototype Behavior
- Exercise 3
- Exercise 3: Solution
- Inheritance
- OLOO
- OLOO Questions
- Quiz: Prototype Unit
- Exercise 4
- Exercise 4 Solution
- Async Patterns
- Callbacks
- Solving Callback Problems
- Generators
- Promises
- asynquence
- Quiz: Async Patterns
- Exercise 5
- Exercise 5 Solution
Section: 1 Introduction
- Introduction
- What is Angular
- Architecture of Angular Apps
- Setting Up the Development Environment
- Your First Angular App
- Structure of Angular Projects
- Webpack
- Angular Version History
- Quiz 1: Angular Basics
Section: 2 TypeScript Fundamentals
- Introduction
- What is TypeScript?
- Your First TypeScript Program
- Declaring Variables
- Types
- Type Assertions
- Arrow Functions
- Interfaces
- Classes
- Objects
- Constructors
- Access Modifiers
- Access Modifiers in Constructor Parameters
- Properties
- Modules
- Exercise
Section: 3 Angular Fundamentals
- Introduction
- Building Blocks of Angular Apps
- Components
- Generating Components Using Angular CLI
- Templates
- Directives
- Services
- Dependency Injection
- Generating Services Using Angular CLI
- Assignment 1: List of Authors
Section: 4 Displaying Data and Handling Events
- Introduction
- Property Binding
- Attribute Binding
- Adding Bootstrap
- Class Binding
- Style Binding
- Event Binding
- Event Filtering
- Template Variables
- Two-way Binding
- Pipes
- Custom Pipes
- Assignment 2: Favorite Component
- Assignment 3: Title Casing
Section: 5 Building Re-usable Components
- Introduction
- Component API
- Input Properties
- Aliasing Input Properties
- Output Properties
- Passing Event Data
- Aliasing Output Properties
- Templates
- Styles
- View Encapsulation
- ngContent
- ngContainer
- Assignment 4: Like Component
Section: 6 Directives
- Introduction
- ngIf
- Hidden Property
- ngSwitchCase
- ngFor
- ngFor and Change Detection
- ngFor and Trackby
- The Leading Asterisk
- ngClass
- ngStyle
- Safe Traversal Operator
- Creating Custom Directives
- Assignment 5: Exercise: ZippyComponent
Section: 7 Template-driven Forms
- Introduction
- Building a Bootstrap Form
- Types of Forms
- ngModel
- Adding Validation
- Specific Validation Errors
- Styling Invalid Input Fields
- Cleaner Templates
- ngForm
- ngModelGroup
- Control Classes and Directives
- Disabling the Submit Button
- Working with Check Boxes
- Working with Drop-down Lists
- Working with Radio Buttons
- Assignment 6: Course Form
Section: 8 Reactive Forms
- Introduction
- Building a Bootstrap Form
- Creating Controls Programmatically
- Adding Validation
- Specific Validation Errors
- Implementing Custom Validation
- Asynchronous Operations
- Asynchronous Validators
- Showing a Loader Image
- Validating the Form Input Upon Submit
- Nested FormGroups
- FormArray
- FormBuilder
- Quick Recap
- Assignment 7: Change Password Form
Section: 9 Consuming HTTP Services
- Introduction
- JSONPlaceHolder
- Getting Data
- Creating Data
- Updating Data
- Deleting Data
- OnInit Interface
- Separation of Concerns
- Extracting a Service
- Handling Errors
- Handling Unexpected Errors
- Handling Expected Errors
- Throwing Application-specific Errors
- Handling Bad Request Errors
- Importing Observable Operators and Factory Methods
- Global Error Handling
- Extracting a Reusable Error Handling Method
- Extracting a Reusable Data Service
- The Map Operator
- Optimistic vs Pessimistic Updates
- Observables vs Promises
- Assignment 8: GitHub Followers Page
Section: 10 Routing and Navigation
- Introduction
- Routing in a Nutshell
- Configuring Routes
- RouterOutlet
- RouterLink
- RouterLinkActive
- Getting the Route Parameters
- Why Route Parameters Are Observables
- Routes with Multiple Parameters
- Query Parameters
- Subscribing to Multiple Observables
- The SwitchMap Operator
- Programmatic Navigation
- Assignment 9: Blog Archives
Section: 11 Authentication and Authorization
- Introduction
- Application Overview
- Architecture
- JSON Web Tokens
- Starter Code
- Implementing Login
- Implementing Logout
- Showing or Hiding Elements
- Showing or Hiding Elements based on the User’s Role
- Getting the Current User
- CanActivate Interface
- Redirecting Users After Logging In
- Protecting Routes Based on the User’s Role
- Accessing Protected API Resources Quick Recap
Section: 12 Deployment
- Introduction
- Preparing for Deployment
- JIT vs AOT Compilation
- Angular Compiler in Action
- Building Applications with Angular CLI
- Environments
- Adding Custom Environments
- Linting with Angular CLI
- Linting in VSCode
- Other Deployment Options
- Deploying to GitHub Pages
- Deploying to Firebase
- Heroku
- Deploying to Heroku
- Engines
- 168. Exercise
Feed Back - What our Student Says





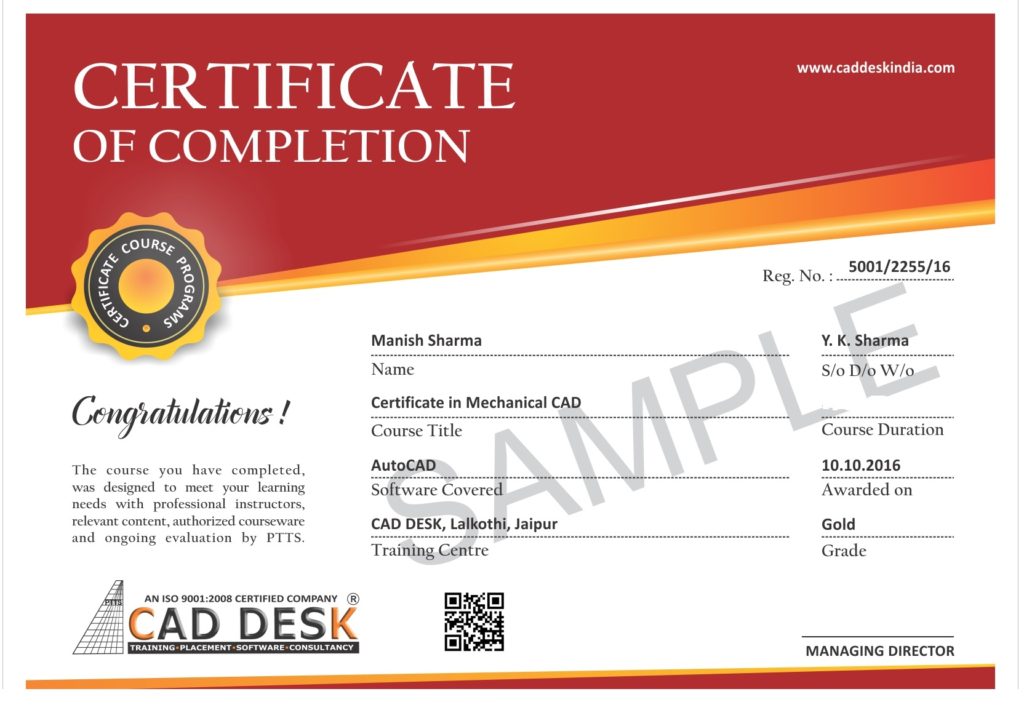
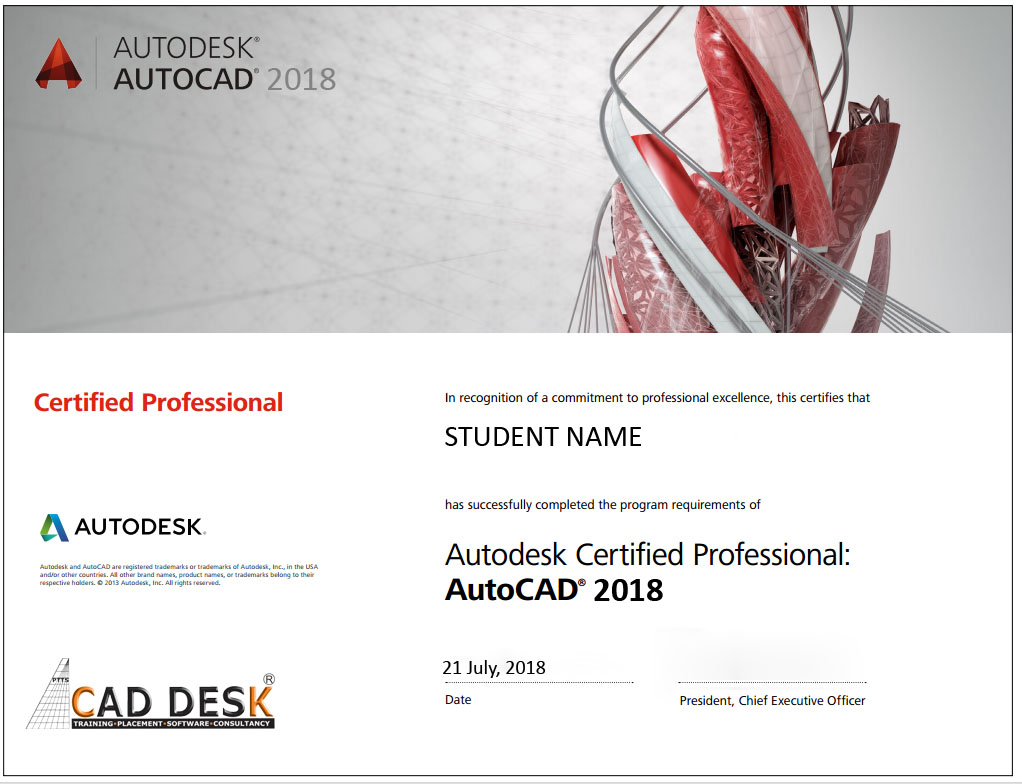
How will you get your certificate?
After Successful Completion Course Students will get ISO Certified SoftCopy via Mails or Can be Easily Downloaded from https://caddeskpune.com
Assistance with all Leading Certification Partner will be Provided on Demand

Assistance with all Leading Certification Partner

Assistance / Guidance for Licences Partner Dessault Certification

Assistance / Guidance for Licences Partner Certification

Assistance / Guidance for Licences Partner Certification

Have More Questions ? Frequently Asked Questions
No such prerequisite, however a basic knowledge to the subject is preferable.
Any person 10th Pass can pursue.
The training mode is LIVE Instructor led online training i.e by ZOOM, Skpye, Google MEET Etc
You have the facility to watch the recorded daily Missed lectures anytime.
Dont worry!! You will get recorded lectures on the mobile/web application, which you can see it later.
The batch start Every Weeks Monday
You can select the preferred start date & Time at the time of registration.
Special Batch / Weekend Batch Customized Training Available.
The average lecture duration shall be average 1 hour LIVE +QA
Extra 1 hour for practice & assignments at home is good.
There will be doubts QA and session everyday During LIVE Training .
You can share yours Doubts Share Screen to Trainer 1 to 1 Basis.
You Can get Training Material, Ebooks Assignments Access through Link during Training, Login Access , Gdrive etc
Once Enrolled you Cannot Cancel, However you can reschedule or Transfer the courses to Other Candidate or Other Softwares Training.
You may Join Other Live Batch ,Next Live Batch Adjustment with Pune Class room Batch & Recording also Available . Request to mail to [email protected] & whatsapp +91-8793166470
On registration we will send the link of the official software website link and you can download the trial software from there.
You Can join live classes through Smartphone or watch recorded videos through Phone anytime anywhere
However, you require Laptop or desktop for the practice and assignments.
You Can attend , Get Also Recording & can again practise with recordings and system -PC /Laptop once its available to you.
The certificate shall be provided in digital form ( E-Certificate ISO 9001:2015 with QR code once you complete the training .
The physical certificate you can take Color printout & laminate with less than Rs 50/- anywhere
Most industries/MNC and Universities/college recognise its certificate.
As off now there is no such authorising body in India for short term online courses so it all works on the virtue of reputation.
We do Provide free 100% Placements Assistance since already we are into placements since 10+ yrs.
100% Job Gurantee Even IIT & IIM also does not provide.
We don’t want to Give false promises …Covid19 taught us there is no guarantee of anyjob and no guarantee of any market conditions .
Offline doubt revision through any of Pune centers in India.
FREE Online rejoining Next Live Batch
Recording Acees Liftime
Placements Assistance

